Sprachreisen.org OrganisationApp

Wie binde ich die App in meine Webseite ein?
Für die Einbindung in Ihre Webseite folgen Sie einfach den drei untenstehenden Schritten:
1. Code kopieren
Kopieren Sie sich das folgende HTML-Snippet
<div id='ak-organisation-app'
data-ak-config='{ "businessArea": "sprachreisen", "crmApiToken": "mein-site-crm-token", "orderApiToken": "mein-order-token" }'>
</div>
<script src="https://assets.austauschkompass.de/organisation_app/6/index.js" type="text/javascript"></script>
und fügen Sie es bitte zur weiteren Bearbeitung in einen Texteditor (auf Windows z.B. Notepad bzw. Editor) ein.
Wichtig: Die Bearbeitung des Snippets darf ausschließlich als Reintext erfolgen. Daher sind Textverarbeitungsprogramme wie Word bzw. Wordpad hierfür ungeeignet!
2. gewünschte Optionen anpassen
Die Einstellungen der App werden in einer einzigen Zeile (keine Umbrüche) im HTML-Attribut data-ak-config='{ "businessArea"... eingetragen.
Die folgenden Optionen müssen in jedem Fall erhalten bleiben, können aber vom Inhalt her angepasst werden.
Notwendige Optionen
| Name | Typ | Beschreibung |
|---|---|---|
| crmApiToken | string | notwendiger persönlicher Token für Ihre Website |
| orderApiToken | string | notwendiger persönlicher Token ihrer Website um Bestellungen zu platzieren |
Wenden sie sich an info@schueleraustausch.net um diese Zugangs-Token zu bekommen.
Mit verschiedenen Filterparametern kann die Liste der angezeigten Organisationen eingegrenzt werden.
Weitere Optionen
| Name | Typ | Standard (Default) | Beschreibung |
|---|---|---|---|
| filter_countryCode | string | undefined | ISO 3166 Alpha-2 Country-Code, Großbuchstaben; wenn gesetzt werden nur Organisation gelistet, die Programme für dieses Land anbieten. Zudem wird das Zielland bei der Bestellung vorausgewählt (und ist nicht durch den User veränderbar) |
| filter_targetGroup | string | undefined | grenzt die Zielgruppe ein. Mögliche Werte sind "juniors", "teenagers", "adults" und "seniors" |
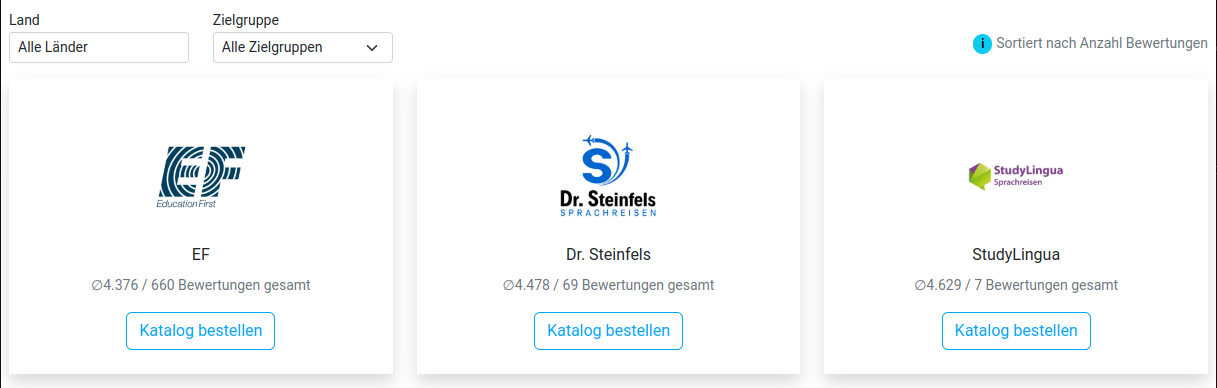
| userFilter | bool | false | wenn true, werden Benutzern Auswahlfelder für Land und Zielgruppe als Filter angeboten. |
Zudem ist der Introtext sowie Headline/Subline des Bestellformulars veränderbar.
| Name | Typ | Standard (Default) | Beschreibung |
|---|---|---|---|
| headline | string | * | Überschrift des Formular, max. 40 Zeichen |
| subline | string | * | der Überschrift nachgestellter Text, möglichst kurz |
| teaser | string | * | Introtext vor dem eigentlichen Formular, ca. 15-25 Worte |
3. Code in Zielwebseite als HTML einfügen
Der angepasste Code muss aus dem Texteditor ohne weitere Veränderungen direkt als HTML in der Zielwebseite gespeichert werden. Das erfolgt je nach Art der Pflege der Webseite unterschiedlich.
Im Falle von WordPress und dem Gutenberg-Editor, muss hierfür auf einer Seite ein neuer Block (Typ HTML) angelegt und der Code dort eingefügt werden.
Sollten Sie Änderungen an den Optionen einer bereits eingebundenen OrganisationApp vornehmen wollen, wiederholen Sie dafür einfach die hier aufgeführten Schritte mit den angepassten Optionen und ersetzen Sie den bisherigen Code-Block in Ihrer Webseite mit dem angepassten Code.